Mostly, Salesforce users would like to prefer easy access to the frequently used information at the top so that they can easily access records whenever it requires. To provide the users with a friendly user interface, Salesforce provides a point and click tool called the Lightning Experience app builder to create custom pages in the Lightning Experience and mobile app. The lightning app builder is used to build custom pages with all the user required information that can be in one place. Lightning pages can also be assigned to apps, record types and profiles. In this article we are going to explain about types of lightning pages that can be created with app builder, types of lightning components used in the lightning pages, lightning app builder user interface, and an example of creating a record page and assign it to sales app and a profile.
Types of Lightning Experience pages:
A Lightning page is a custom layout that lets you to design pages in Lightning Experience and Salesforce mobile app. A Lightning page is composed of various regions that contain components. Following are the lightning pages that can be built with the Lightning App Builder:
- Record page: It is used to build custom lightning record pages containing the components with related records based on the user requirement.
- Home page: It is used to build custom lightning home pages containing the components with the most useful information of the user.
- App page: It is used to build custom lightning app pages to display the most recently viewed records, provides the functionality to create records and log the calls.
Types of Lightning components used in the Lightning pages:
A Lightning component is a compact, configurable, and reusable element that you can add to a Lightning page in the Lightning App Builder. The following are the lightning components used in building light pages.
- Standard components: These are in-built components in Salesforce which can be directly used.
- Custom components: These are the custom components that are created by an individual in Salesforce.
- Third-party components: These are the components that are already configured in the packages. These packages are available in the lightning components market place which is provided by the AppExchange.
Lightning App Builder User Interface:
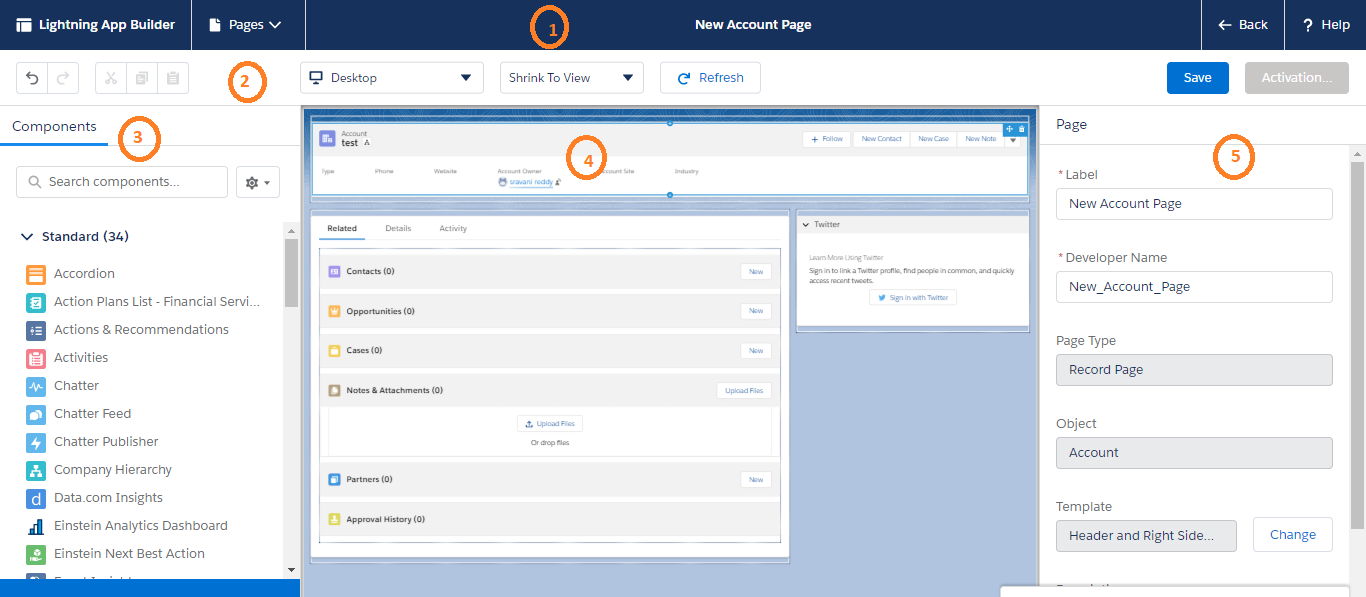
The following are the various parts of the Lightning App builder UI.
1. Header
It shows the label of the page, pages list which contains the top 10 modified pages and a back button to return to setup without saving the changes.
2. Toolbar:
It contains the buttons to cut, copy, paste, undo, redo, save, and activate the lightning page. It can also provide the features to view the page in a different format, refresh the page, and adjust the canvas size to fit the page view.
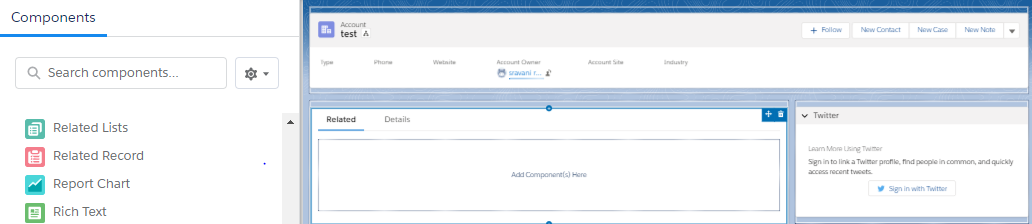
3. Lightning components pane:
It contains the standard and custom components that are supported on the lightning page. We can click, drag and drop the components to add it to the page.
4. Lightning page canvas:
This is where we actually build the page by adding the components. It also allows re-ordering of the components.
5. Properties pane:
It shows the properties of the components which are added to the lightning page.

Example:
Let us create a custom account record page to give your users a customized view of their accounts for the lightning experience.
Step 1:
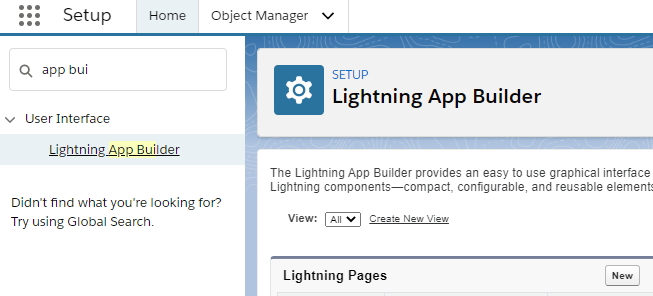
- From the Setup, enter App Builder in the quick find box and select Lightning App Builder.
- Click New to create a new lightning page.

Step 2:
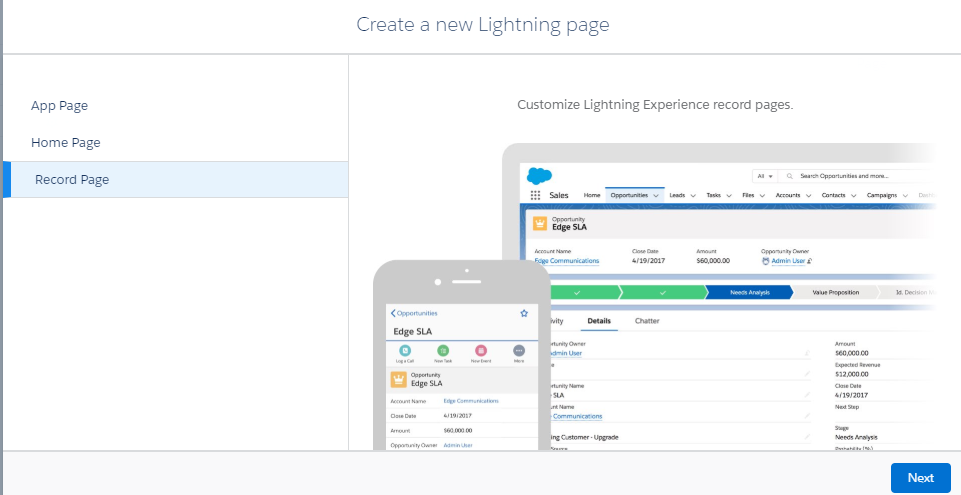
- Select the Record page to create a custom record page for the account.
- Click on Next.

Step 3:
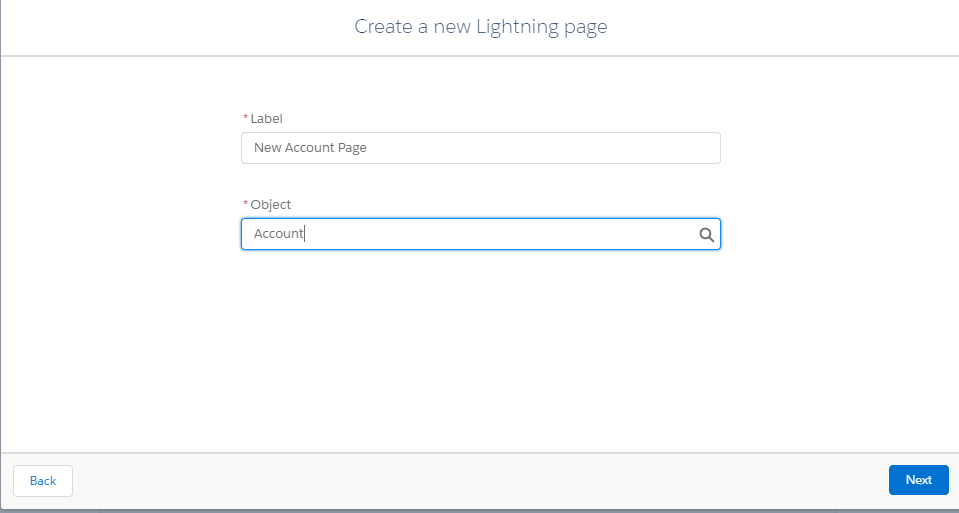
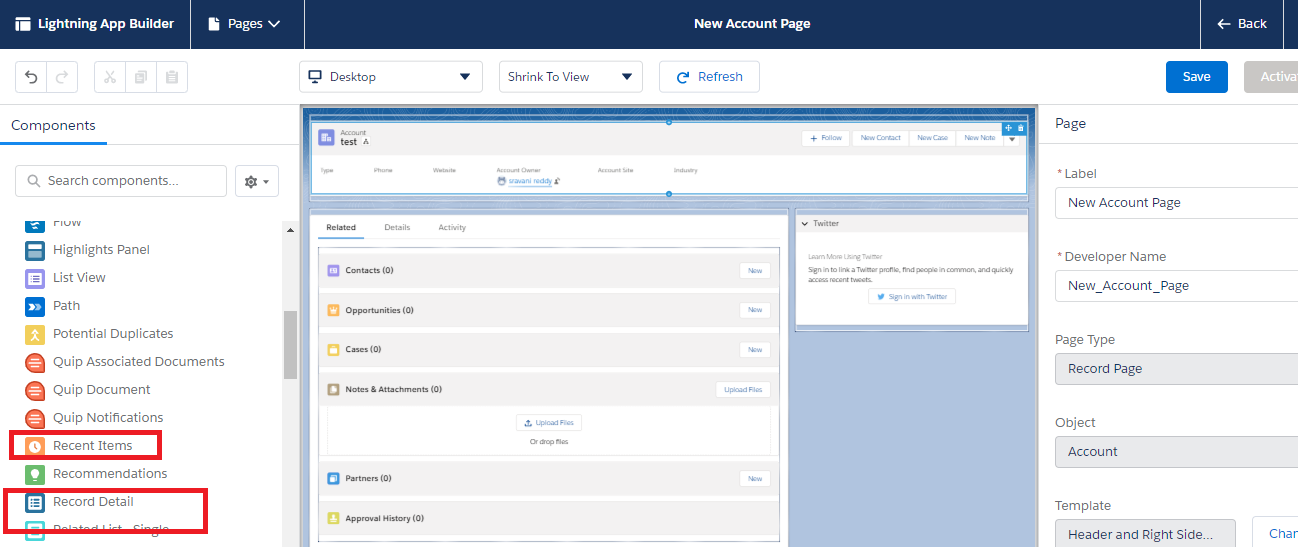
- Enter the label for your page and select Account.
- Click on Next.

Step 4:
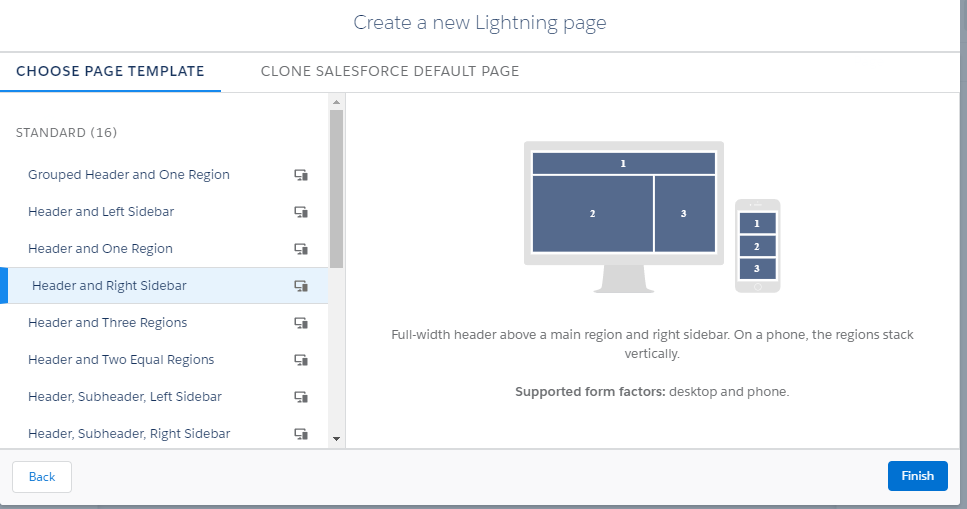
- Select the page template. In this example ‘Header and Right sidebar’ to the account page.
- Click on Finish.

Step 5:
- Drag the Highlights Panel component into the top region of the page.
- Add a Twitter component to the lower right region.
- Add a Tabs component to the lower left region.

Step 6:
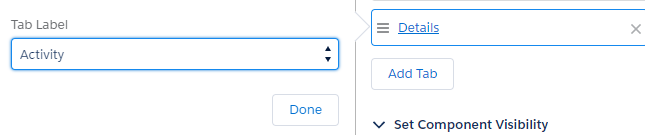
- Add the Activity tab by clicking on Add Tab under Tab component details pane.

- Drag the related lists component right below the Related tab.
- Drag the record details component right below the Details tab.
- Drag the standard Activities component right below the Activity tab.

Step 7:
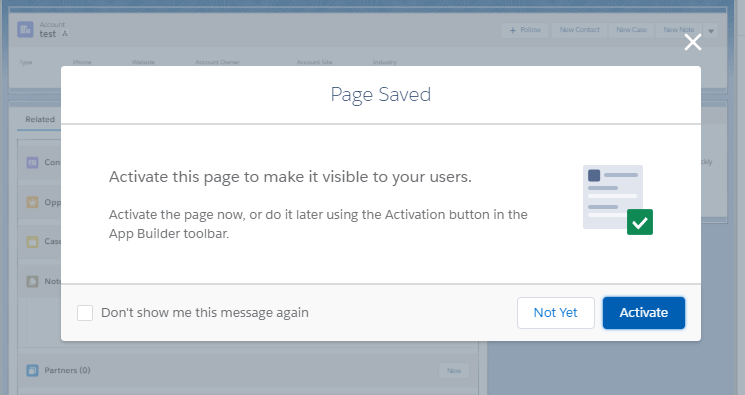
- Click on Save and Activate.

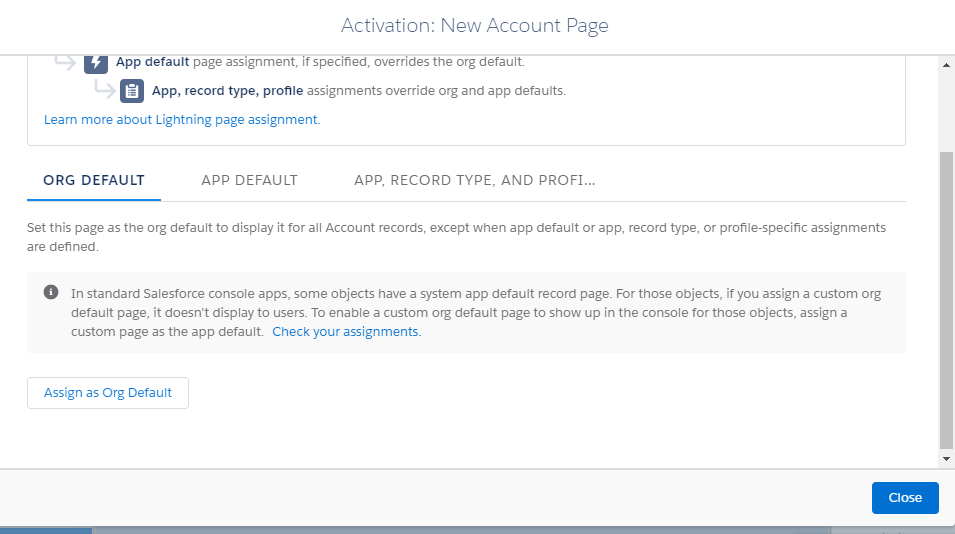
Step 8:
- Click on Assign as Org Default to make the page as organization default.

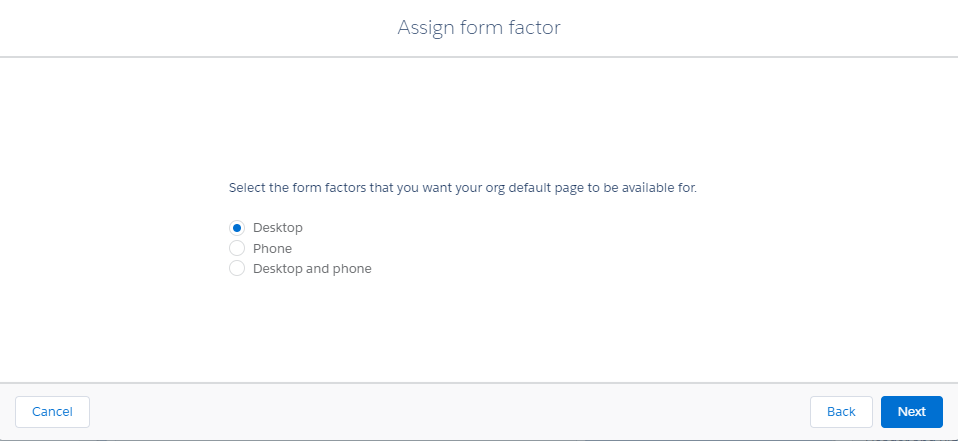
Step 9:
- Now assign this page as the organization default record page on Desktop.
- Click on Next.

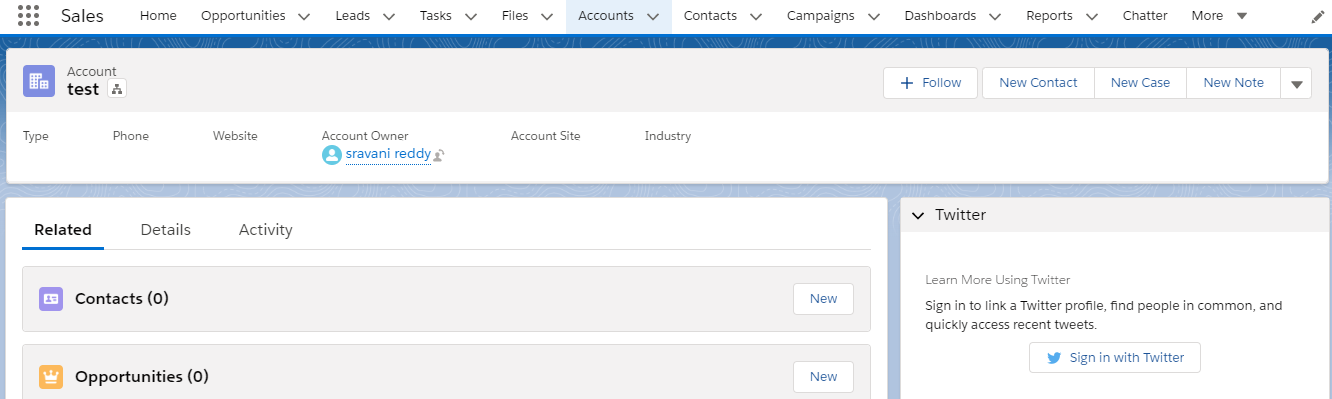
Step 10:
- Click the back button.
- From the App launcher, click on the Accounts tab from any of the app. This is how the account page looks for the users.

Conclusion:
In this way, we can create custom lightning pages in Salesforce using the Lightning App Builder. We sincerely hope that this was useful and any comment or feedback will be very helpful.
Now, you can easily integrate your Salesforce CRM with the back-end ERP system to automate the business process!
APPSeCONNECT is a smart and robust business application integration platform that seamlessly connects Salesforce CRM with all your business applications to streamline operations and facilitate the free-flow of data across the platforms. By moving into the region of iPaaS, APPSeCONNECT proves to be a best-in-the-class platform that easily connects systems and automates the business process.